MY BLOG
Expo WCI
The final module expo, November 8th, 2018
Tuesday the 6th of November we had our modules final exposition. Here we got to present the final results of our video project, but we were also able to show of some of the other work we did during the first module of CreaTe. Next to that we had to bring the final posters for the course of Visual Communication and put them up in the room for everybody to see. Like I said everybody showed the result of their video project, but me and my partner decided to also show our final project for the course of programming. Which was a game with different seasons, and within every single season there is the ability to do something interactive. It was actually a pretty fun few hours, seeing all the different interactive videos. Just to see what everybody came up with.
Portfolio post about our video!A peer review
Peer review, October 17th, 2018
Today I did a peer review on the website om Ummusumeyye Artar. Her website looks pretty good. It seems to have a consistent layout throughout the pages except for the homepage. The content in the portfolio is a little short but good. The whole webpage is working correctly except for the navigation system. It doesnt work in the porfolio page and the blog page. it does not have a contact page yet. All together a pretty good site.
A technical review of the portfolio page. She did not use wordpress. She build the page using a piece of css, html. And which is surprisingly noticeable is that she used a piece of java script. She used this to get the dropdown effect on the different portfolio pieces.
The biggest thing I learned from reviewing is that eveyone interpretets things differently. What you may see as a good site with the same style, may look completely different to another person. The second thing I learned is that a lot of portfolio stuff can sometimes be hard to understand for people that have not actually worked on it.
See her pageNew portfolio addition.
An amazing app... October 1st, 2018
I just added a new piece to my portfolio! It describes the process of a pretty important Dutch contest which every Technasium school in the Netherlands participated in. I can not tell you the end result, but I can tell you it is pretty good and amazingly bad at the same time... You should read it!
Read More>>Personal Touch
The personal touch of design, October 1st, 2018
So how did I achieve my personal touch to this website. Well it all started with a single template, which was the template for my homepage. It was just a single background image with some text in the middle of the screen. I thought it was really awesome and did not really understand how it worked. Later on I discovered it was actually pretty easy. From that first template I started to build my website. So for the homepage I just changed the image to my favourite car, and changed to text to something which actually made sense for me. For this I used a CSS stylesheet. The stylesheet uses a URL of an online picture and uses it as your background. (.bgimg background-image: url (link), after that you can code the picture to where it has to be etc.
I saw some website which had these white cards in the middle of the screen which contained the text, behind the white cards you were still able to see the background image. So I started to search on w3 schools how to do this and found a style for CSS which was called w3-card, I started to use it. This was the first personal touch to my website.
With the use of these new w3-cards I also bumped into a new problem. When using the cards I saw that the text that would be written within these cards was touching the border of the card. Which looked really bad. So again I went to w3 schools and searched for another solution, which I found. I found this class which is called w3-container. This class adds a 16px padding to the left and the right of that page. So using it within the w3 cards meant that the text would no longer touch the border of the cards. I pretty much use these cards and containers on every single page of my website except for the homepage.
The last important thing to me is the title of every single webpage. When I first had all of my titles, they were just some plain white texts. At a certain point I got pretty annoyed that it was so hard to read the text, because of the background. So I wanted to do something to give the visitors of my website the ability to actually read the titles. For this problem I again, found a solution on w3 schools, the w3-tags class. This just adds a simple background to your text. I decided to go with a pretty simple one, just a plain black background, because of the white text its now really easy to read the titles of the page.
Video Project

The video project WCI, September 26th, 2018
For the course of We Create Identity we have to make an interactive video. Me and my group decided to make something funny. So we had a discussion and came to the idea to do something with, Donald Trump, Vladimir Poetin and Kim Jung-Un. The video starts off with Trump sitting in his office. He gets 2 calls one from Poetin and one from Kim Jung-Un. The viewer gets to decide whether to pick up Poetin, Kim Jung-Un or not to pick up at all. After that the story develops further with 3 different storylines. One with Poetin, one with Kim Jung-Un and the one where he does not pick up either one of them. The biggest joke of this video is that every storyline pretty much has an ending with ends with Trump nuking either one of them.
Portfolio

First upload to my portfolio, September 26th, 2018
Today I uploaded my first project to the "portfolio" page. It is about my PWS on high school. We used a NAO robot to help children to learn their multiplaction tables.
Read More>>Sketches

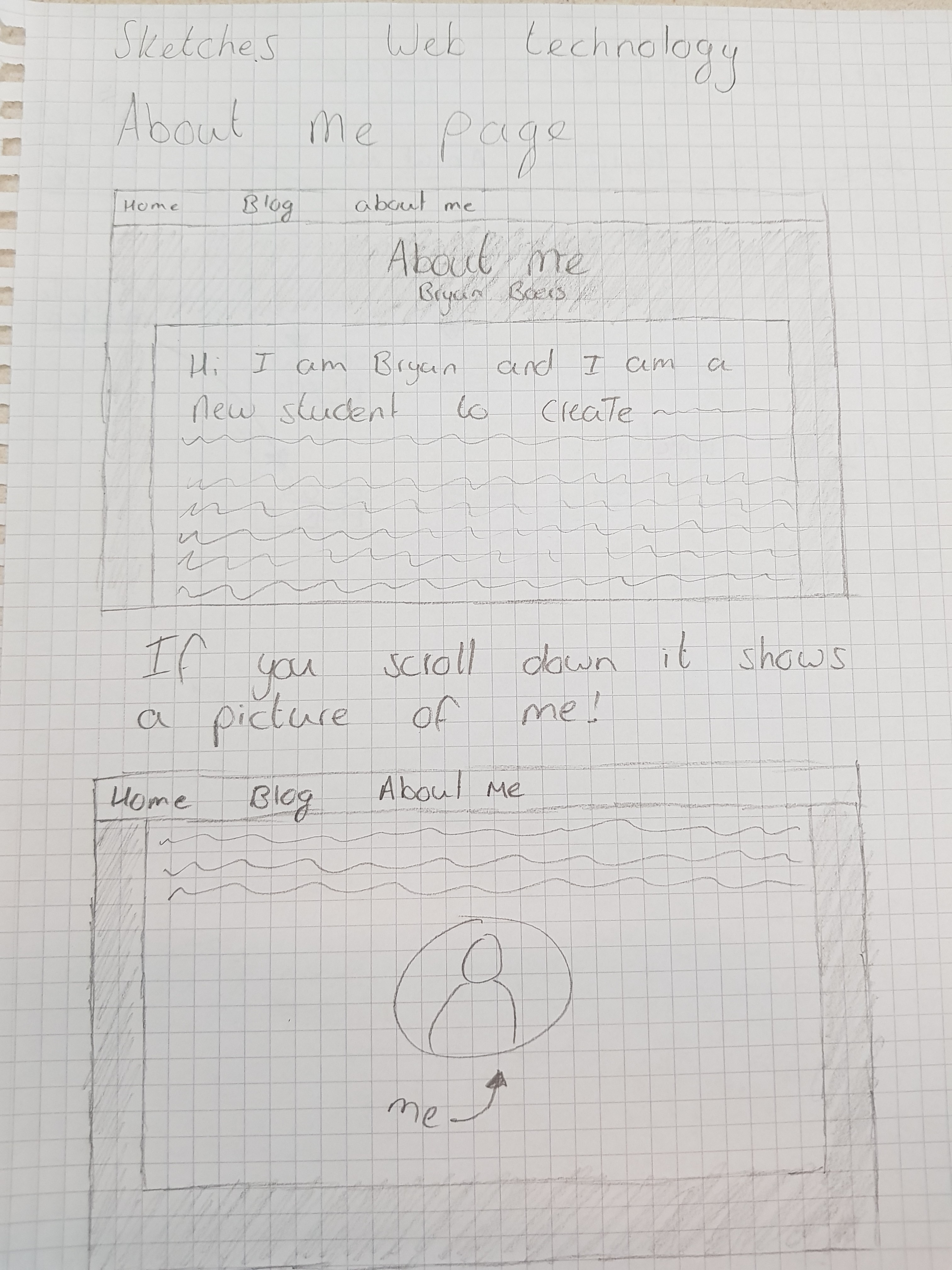
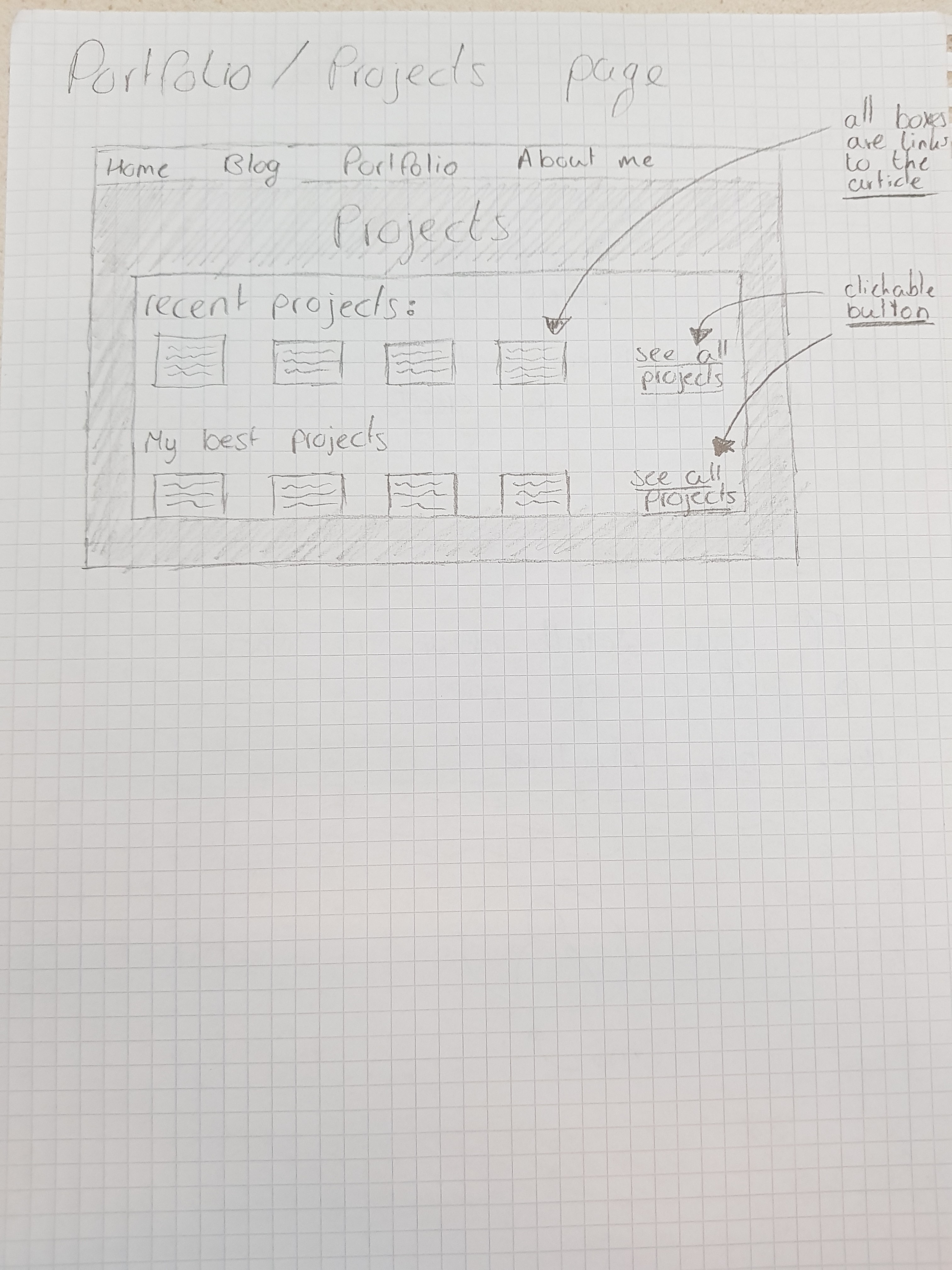
New sketch ideas for the website, September 19th, 2018
To further progress in making this website. First I want to add a portfolio page. Which will show the different kinds of projects that I have been doing, or that I will do in the future. Next to that I want to change up the about me page, because for some reason I can not get it to fit the rest of my website. I want to make it more like the blog page where it has a certain container and border around the text. Last but not least I have made some sketches for how I want the portfolio and about me page to look like.


GOGBOT visit

GOGBOT event, Enschede, September 8th, 2018
The installation that I liked the most was the Robot band called: Compressorhead. I did not even know there was going to be something like this. I just can not believe how much work has had to be done to get these robots to do something that is so complicated, even for humans it takes a lot of time and experience to get good at playing these instruments.
Of course the robots are all programmed to do exactly what you want them to, but still I can not imagine how much work it has to have cost to do all of this programming and even getting it to work properly. Not just making them move properly or do the right things at the right times. I am talking about playing these instruments. They are playing guitar, bass guitar, etc. Like I said before playing these instruments as humans is already pretty hard. You really need to practice a lot if you want to get good at it.
If you take a good look at the robots that played the bass guitar and the guitar. To make them sound good and play a song right, the movements and the placements of the fingers have to be exactly at the golden spot. Otherwise its not going to sound like it should or even sound completely different. That is the complicated thing about these robots which amazed me so much. I can not even get close to imagine how much work must have gone into this. That complicated part is what made me like this installation the most out of all of these projects.