Give an update on your progress regarding the design activities for your site.
I have switched themes, so that I can turn the parent theme into a child theme more easily. This will allow me to edit the code of the site myself instead of only being able to use the basic customization options. The child theme will also act as a backup, in case I want to roll back to an older version or mess up the code.
What do you consider to present on your site?
My blog will serve as the place where assignments and updates to my website will be posted. In order to keep an overview of all the topics there will be a title with a hyperlink posted on the blog page that refers to the post, instead of having long, endless pieces of text on the blog page.
What sections/order will you use?
The necessary sections so far are the about me page, where the visitor will be able to see who the owner of the site is. The About Me page is still under construction as I still want to upload more about the projects and events in my life so far.
The Blog page will feature posts for assignments, nothing more nothing less.
My Art page is a link to my Behance gallery where all my public digital art is showcased.
At last there is a Showcase Portfolio where I will be showing some of my achievements such as games I coded or other school projects that I am proud of.
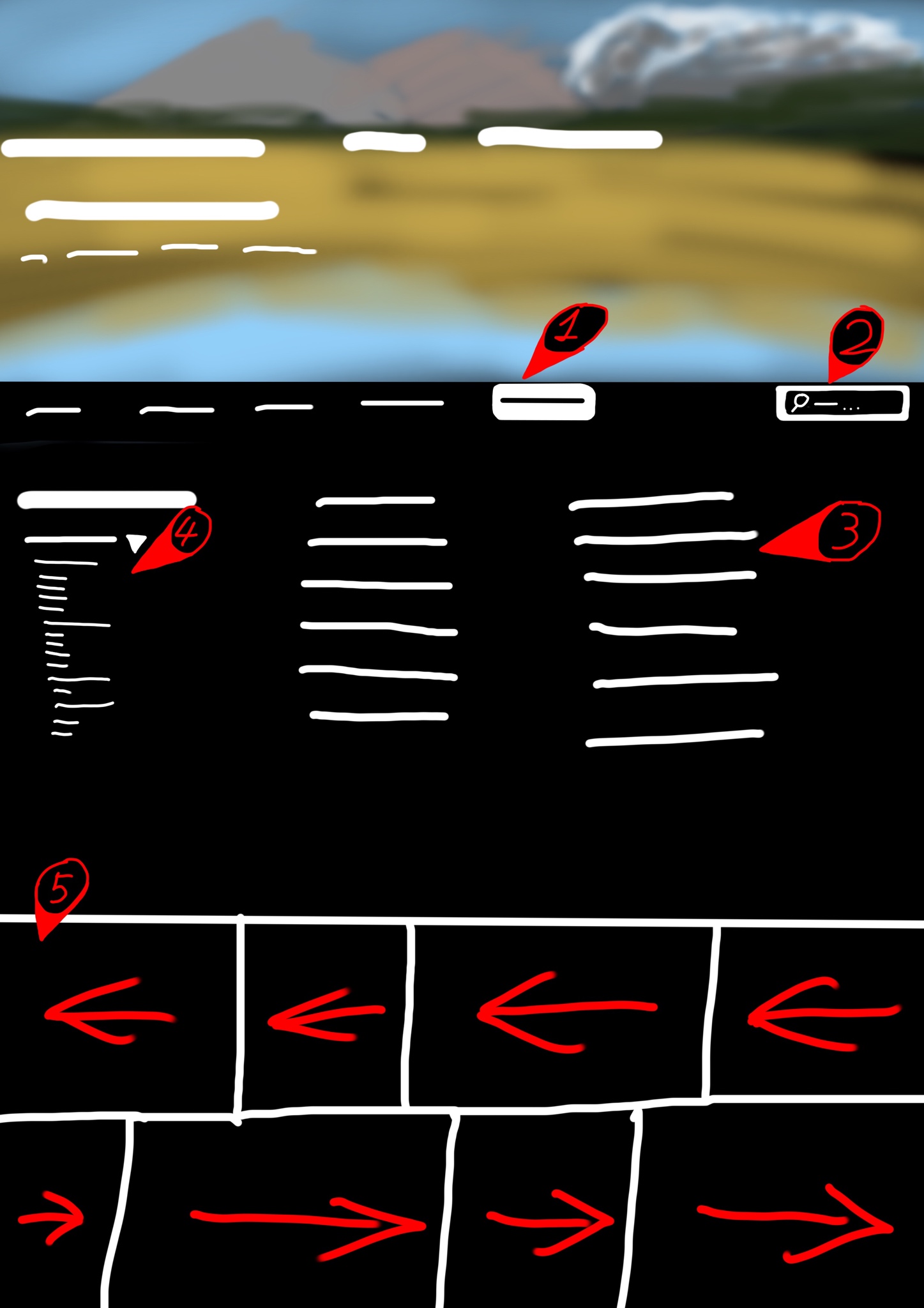
Present a base-design you consider (a sketch).

- When hovering over a menu item there should be a white curve-edged background behind the text and the text should appear black.
- There should be a search bar in case the teacher (or others) want to search for specific items when there is a load of content on the site
- There will be titles with hyperlinks to the posts so that there is an easy overview of the topics
- I want a drop down tab under the menu title on the page where all my projects are categorized
- If I happen to have time for this; I’d like an image gallery consisting of 2 rows on the bottom of the page where the top row moves left and the bottom row moves right. When the user hovers over the pictures he can then go left or right himself.
