Instead of only using the standard theme provided by WordPress, I had to add a personal touch to my website.
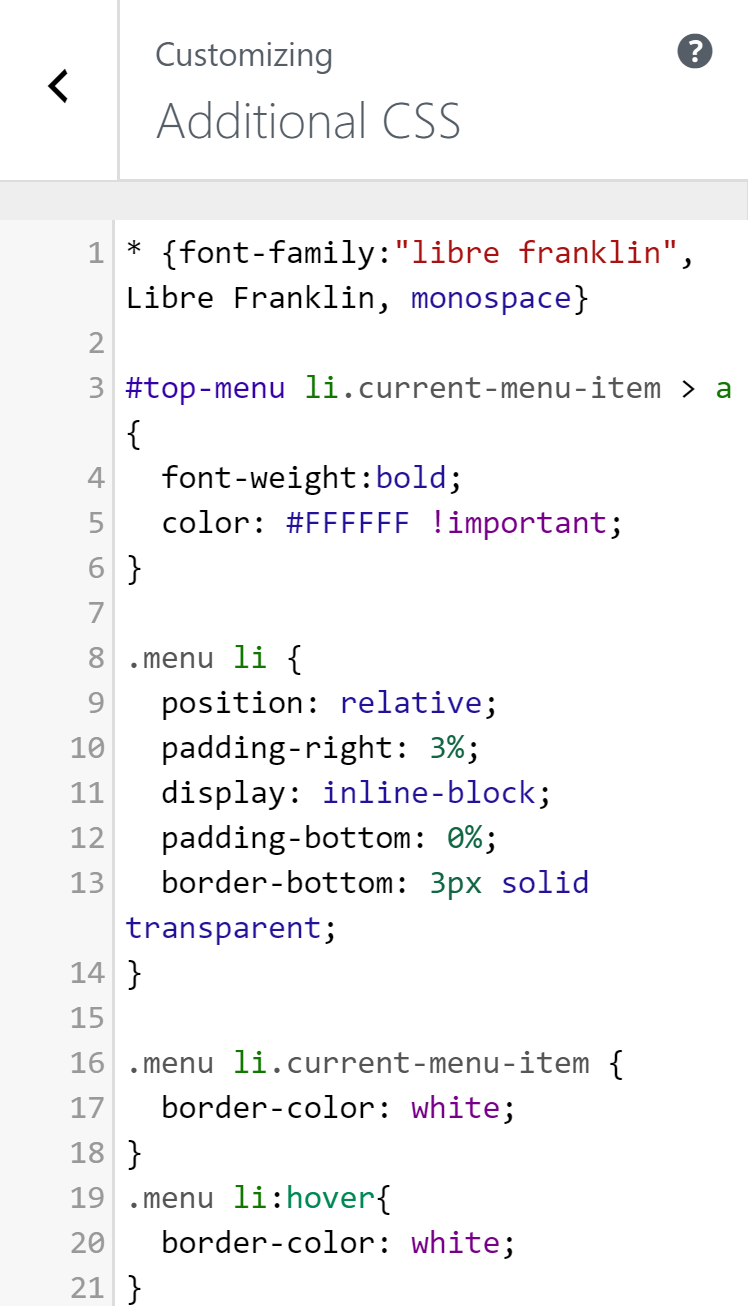
I wanted the user to see what page they’re on and make the menu items bob when hovering over them. I achieved this by adding CSS code to the Additional CSS tab in customization. This overwrites any existing CSS stylesheet code allowing me to really turn my website into, ‘my website’.
In the picture you can see that:
- I made the font global
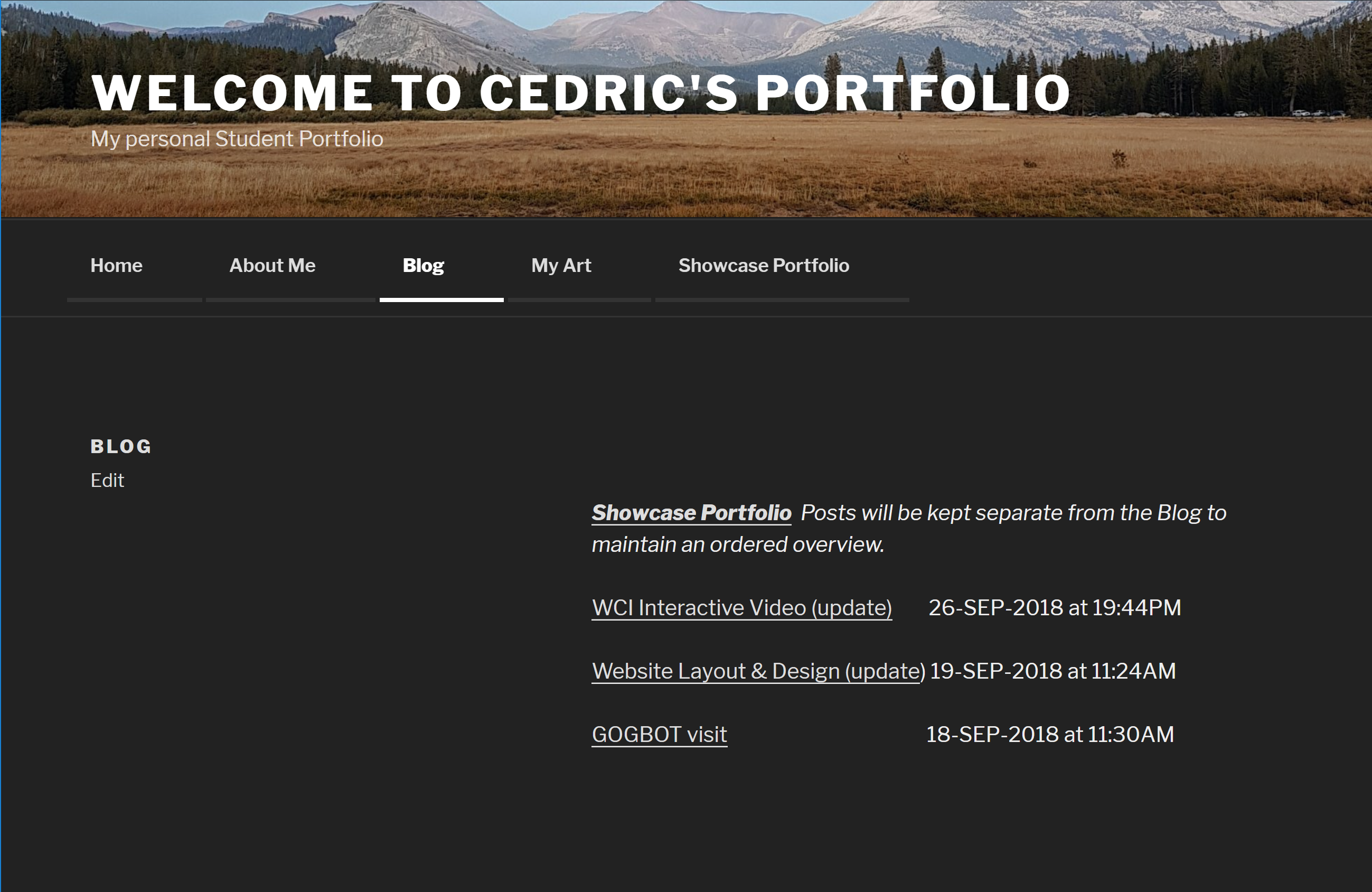
- The current menu item is displayed in white with a white line below the text.
- The white line is also displayed when hovering over the menu items.
- The menu items bob up and down when hovering over them
The menu bar is now done, who knows what’s next ¯\_(ツ)_/¯