Interactive video project
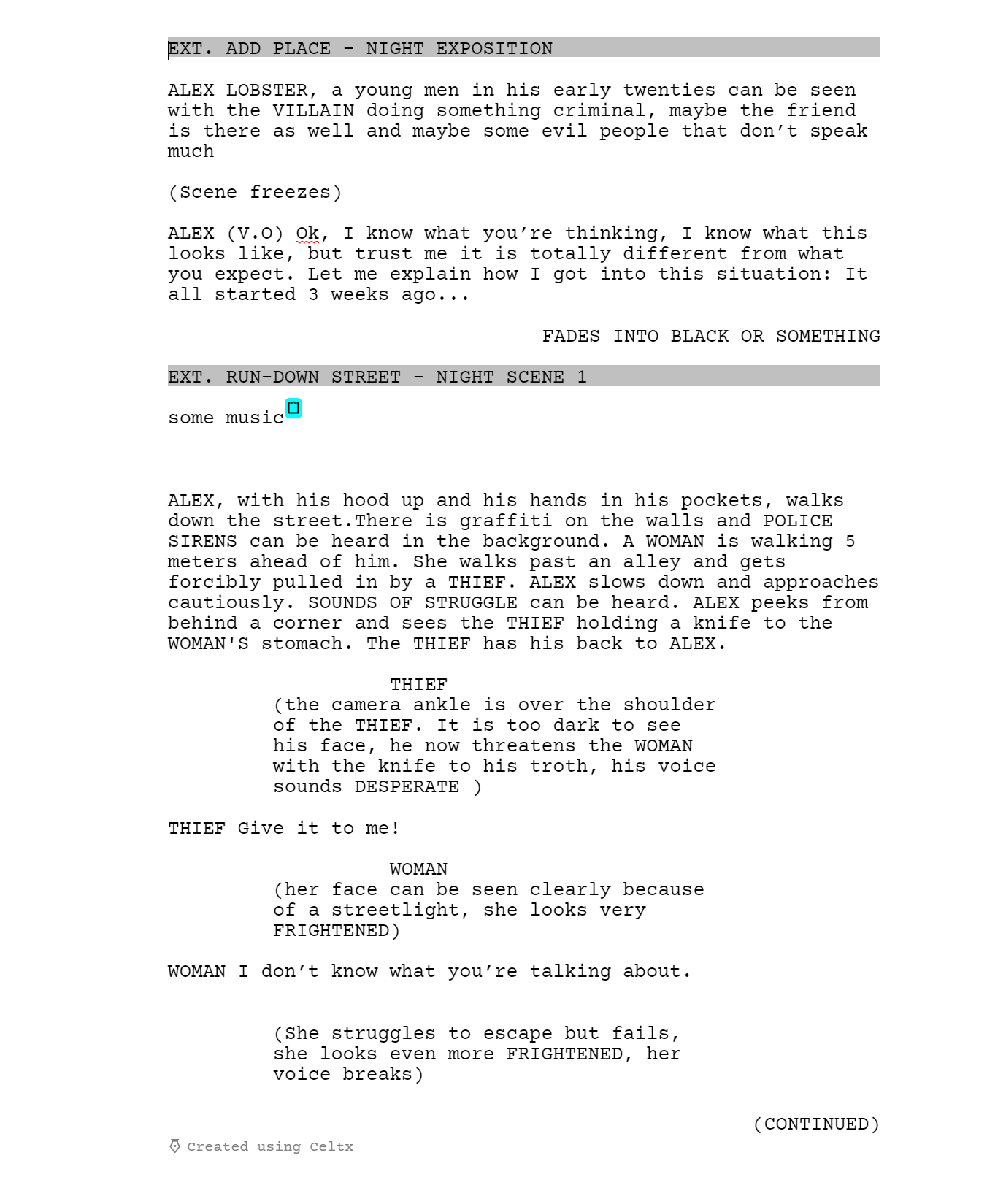
For the final project of We Create Identity, we were tasked to make an interactive video. The group and I decided on making a video about a boy who walked past the wrong alley at the wrong time and witnesses a robbery. At this point the audience gets to make their very first choice, with many more to follow. if you would like to check out the video, download the map from here.
- INSTRUCTIONS:
When the folder is downloaded, open the “index” file in Microsoft Edge. If all you see is a black screen, zoom out with “Ctrl – ” until you see the pause/play and stop button appear in the bottom left of the window.
Story about the We Create Identity End Exhibition (Final Module Expo)
At the expo the students were given the opportunity to present their videos to each other and also display their posters. The posters looked great and had a professional appeal, same with the videos. Unfortunately I didn’t get to see all the videos due to me supervising the visitors at our station. However, i’ve heard some great things from my fellow team members. From what i have seen in this first module’s final expo, i believe that there are many great things to follow. i can’t wait to see what our future projects behold.