Some might have noticed that there are some changes to the design of this website!
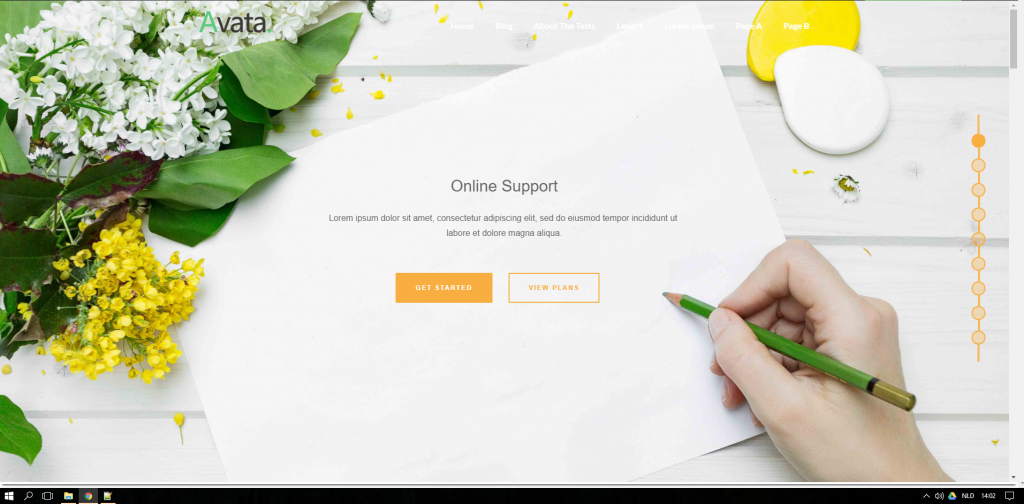
- I started of with a theme called Avata. I choose this theme because it is responsive through Bootstrap 3 and makes uses of the modern one-page-design what I really like.
- Straight off I made a child theme of this theme called ‘Julian’ so my changes to the theme would not get lost when I update the parent theme.
- I started of with making the menu buttons blue as I dislike Yellow. I did this in the Customizer as this did the changing of the colors when you hover over it change as well.
- On the blogpages I made the section with the title the same color blue as on the homepage as this was still the standard WordPress Color. This was done in the Stylesheet of the Child-Theme.
- Normally the titles of the blogposts on the Blog pages will be all in uppercase as this is coded in the CSS of Bootstrap. I made this to Capitalize as it makes this a more friendly appeal to my website than the uppercase. I wrote this is the Stylesheet of my website as well.
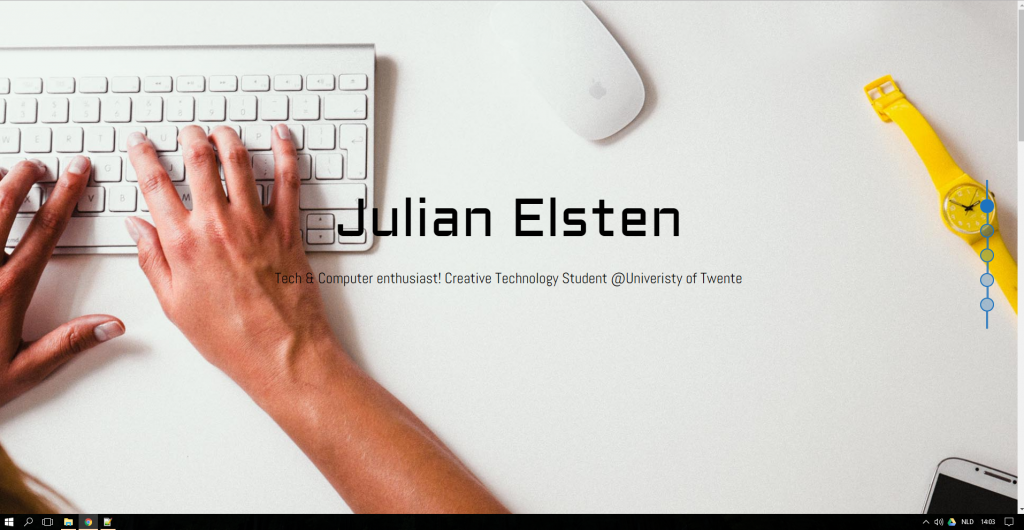
- I changed the Font of the main Title (Julian Elsten, on the home page) to a more technical looking font.
- All the titles of the homepage are made black and increased in size as these were all yellow which is not in great contrast with the light background and not my personal favorite color.
- Finally, on the homepage the color of the buttons is changed to blue as well.
The difference in the landing page between the original theme (right or above) and my website (left or beneath):