Recap module 4 18/06/2020
The fourth module is now over and therefore, my first year of CreaTe is over. It has been an interesting year. I came into contact with a lot of different fields of technology. Programming in processing, designing hardware with an Arduino,
creating 3D models in Maya, etc.
In module 4, I think my understanding of processing has increased a lot when doing the weekly assignments for algorithms. Furthermore, the personal project I started in module 3, becoming skilled with Adobe photoshop, has now been finished.
This module, I did a long advanced cursus for photoshop. When doing the module project, my teammates could relay on me if an image needed to be designed. I think I have now mastered the skill fully.
Website progress - part 1 17/09/2019
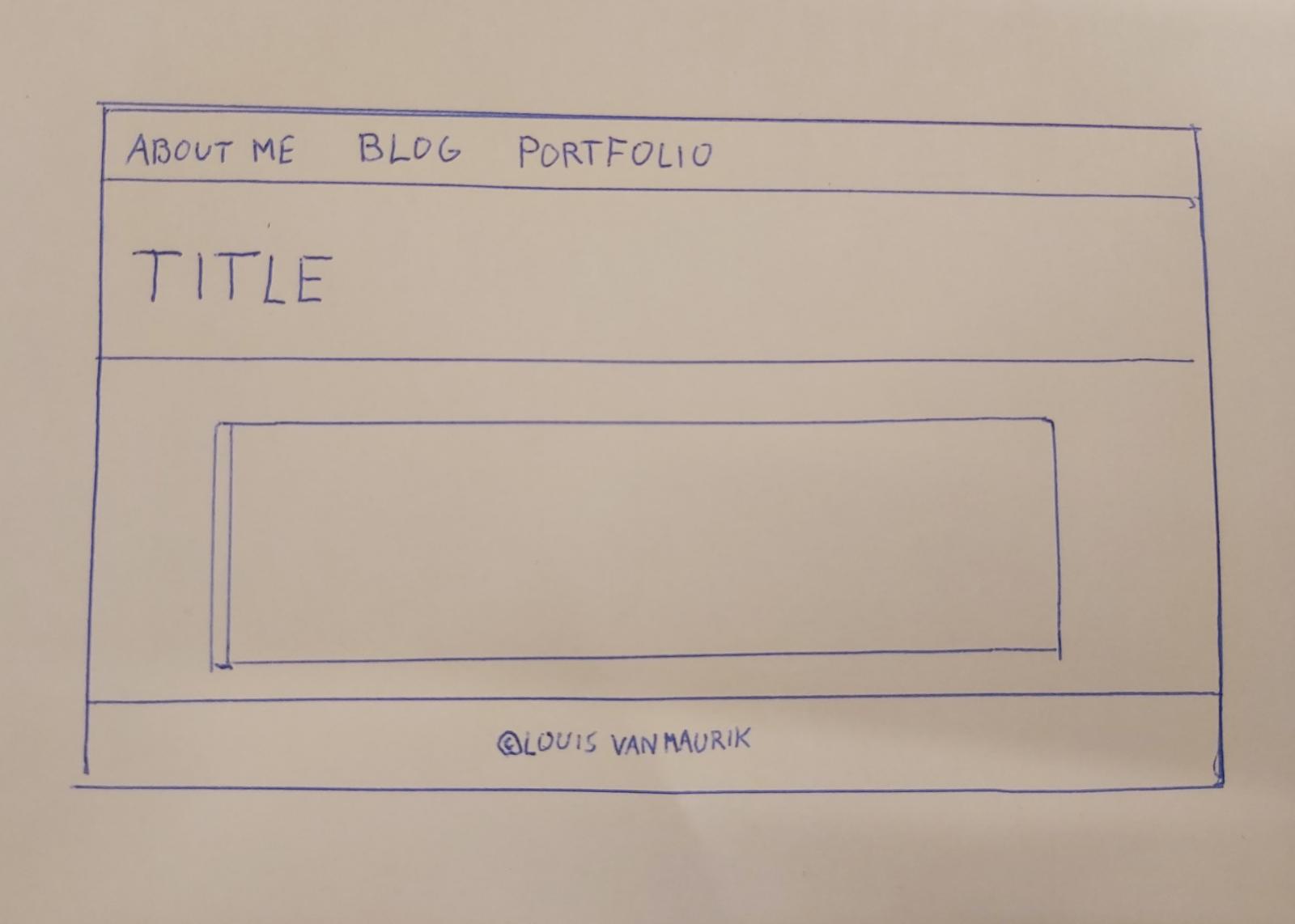
At first, when I started to make my website, I thought I could use the website I already made. However, I wanted to create a new layout, more business-like. My old website was made in 2016 and therefore it was a little bit outdated. With my
new layout, I wanted to use basic colors, like black and white, and one striking color. While I was sketching, I tried to keep it simplistic and realistic. My sketch is now the new layout of my website after a lot of trial and error.

Hide sketch