We have chosen to use 1 colour palette for every object in our game. This solves two possible issues.
The first is project size. Although our project is relatively small, file size is still important, especially because it will also be hosted online. Using one colour palette gives us the ability to use one material for every object. The users will have less textures to download and to load into the memory. Every colour will have a dimension of 1×1 pixels. This means, for us, that we have an image of 8×8 pixels, but have acces to 64 colours.
All areas on our objects will have a link to one pixel on our palette, which means that we get hard edges between colours. There is no blending of colours.
The second reason is that it makes it easier to make models with more people. By all using the same colour palette, the calibration of the screen does not matter. The end result will be the same in the end.
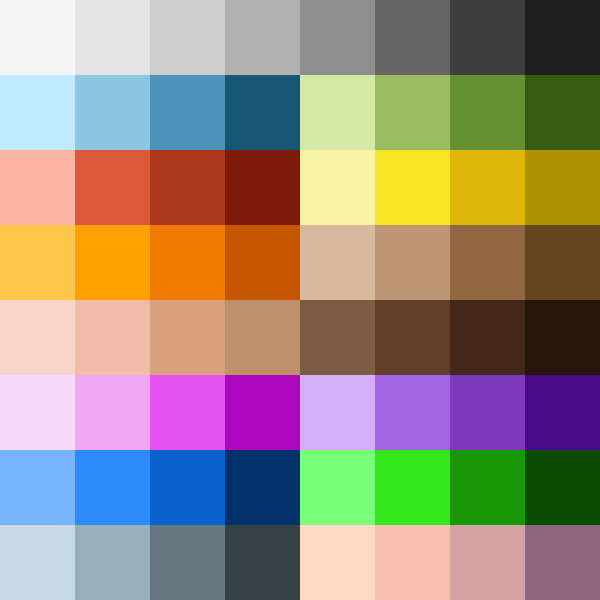
We have used the following colour palette. We were looking for inspiration for colours and found this palette, which matches most of our expectations and needs.

We chose this palette, because it has a lot of different colours, but it still has shades of those colours. This will help with diversity. Not every tree will have the same colour, because we have those shades of green.