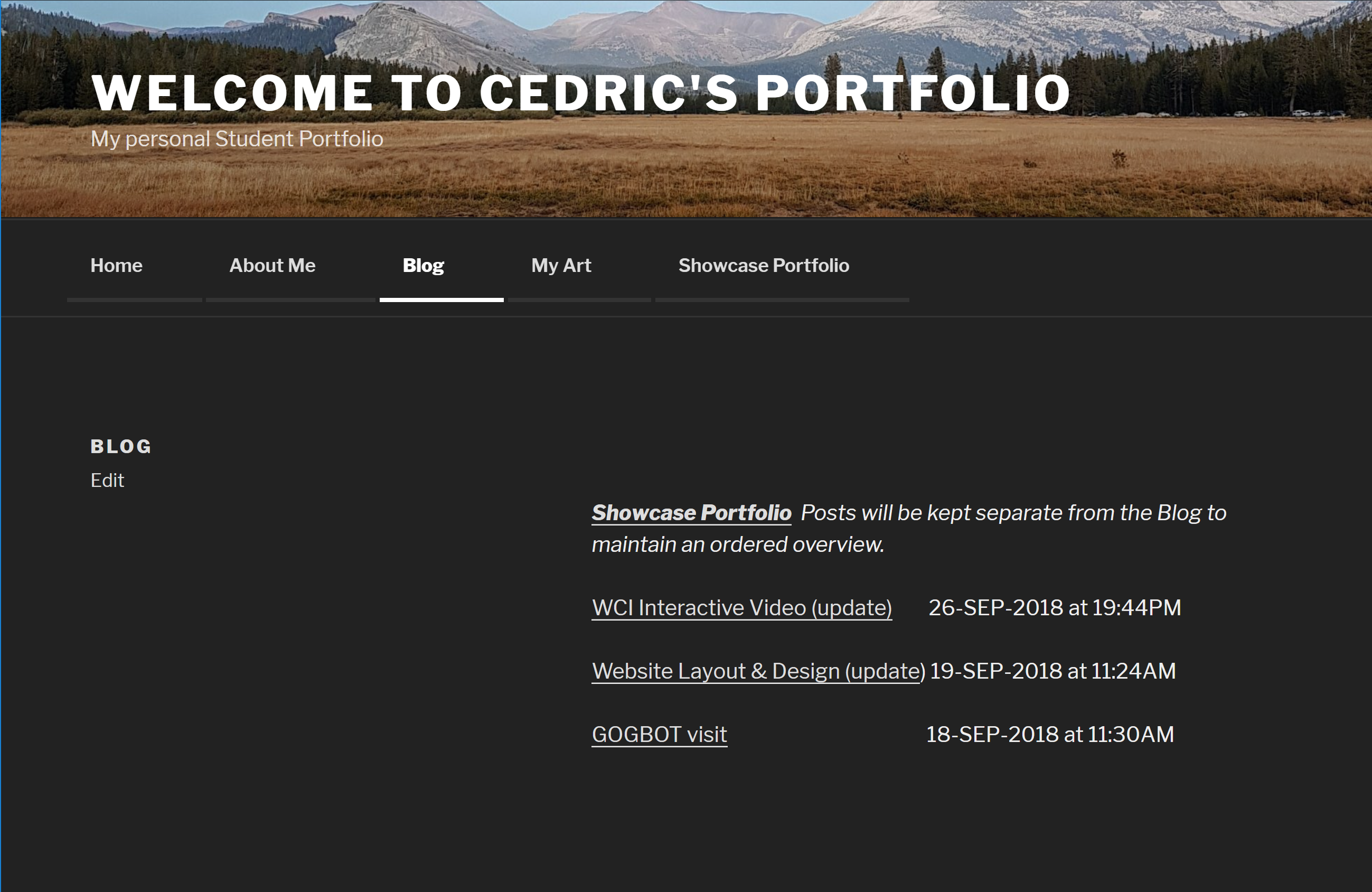
- Student makes a start with a digital portfolio https://portfolio.cr.utwente.nl/student/cedricomtzigt/showcase-portfolio/
In my portfolio I talked about the Google SketchUp design I made In grade 10, and a physics lab report where I measure the average diameter of a human hair by using a laser. These were projects from the past and I hope to (soon) have projects to post on the showcase portfolio that were made at the UT
Workshops
- Student attends at least one workshop. (Deepening/Widening)
- What did you think of the workshop? What did it give you/ what did you learn you can take with you in your further development as CreaTer?
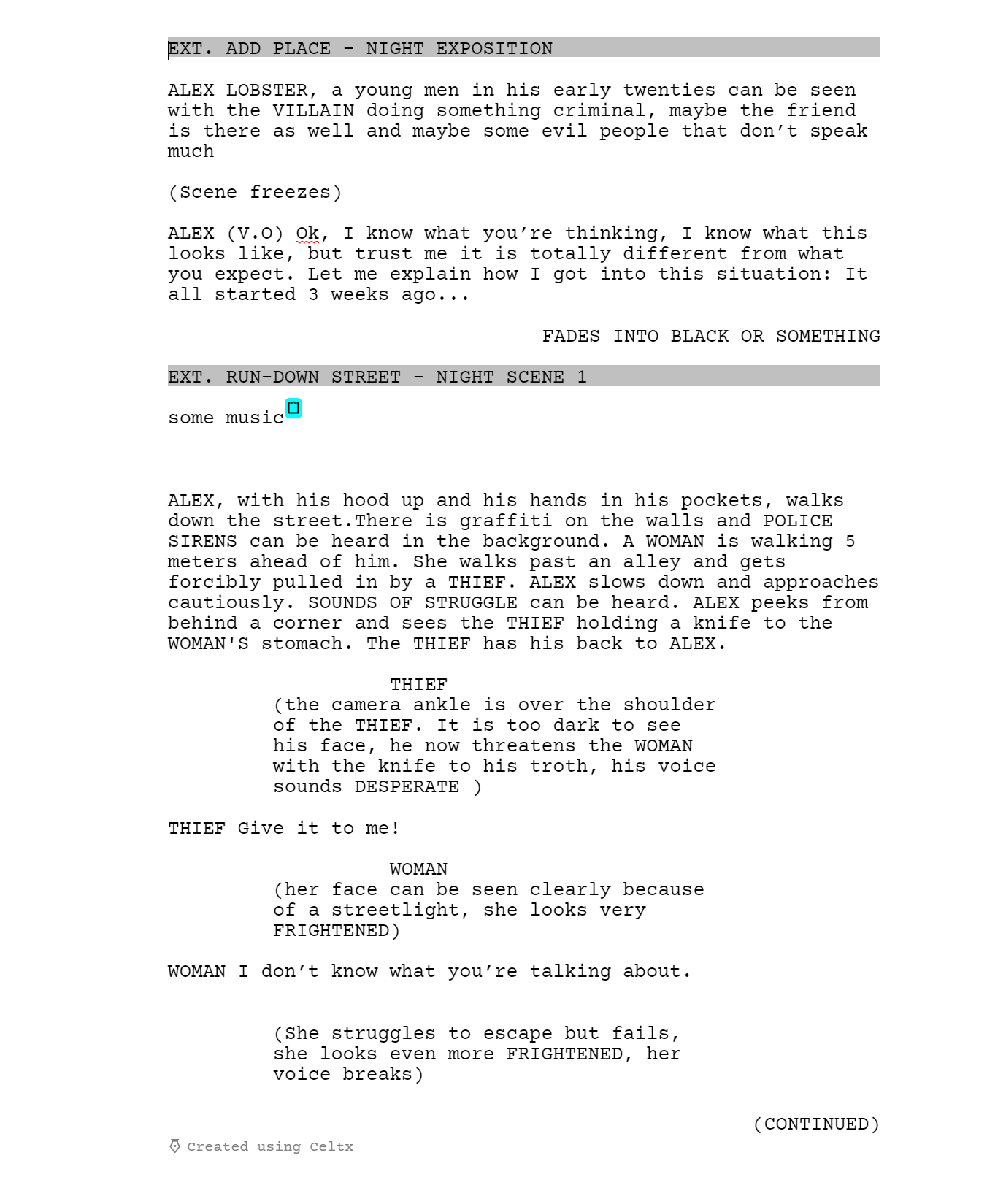
I attended the Javascript workshop where we were given a booklet with step-by-step instructions on how one of the student assistants made their game, and later on we were tasked to create our own game. Unfortunately I haven’t made much time to finish that game since it wasn’t obligatory. I learned some new Processing skills and implemented these skills in the game as well. I learned more about the Processing program and it’s endless possibilities to make your ideas a possible reality, you just need to be willing to go through the entire process of trial and error.
The second workshop I attended was the Photoshop workshop where Carlos and I worked together since I didn’t have photoshop installed on my laptop.

It was a nice workshop to refresh my photoshop skills with since I haven’t touched photoshop in years. The people in charge showed a photoshop feature and tasked us to find an image and use that same feature. This went on for numerous times until the beamer overheated and they had to improvise. This is what lead to our final project of the day; the album cover for our imaginary hardcore band, the Screaming Turtles. I will definitely take the photoshop skills with me for use in the near future because it is a great way of making graphical imagery for future projects.
Guest Lectures
- Student attends at least two lectures of a guest-speaker on Wednesday, the 24th of October (Exploring)
- What did you think of the guest lectures? What did it give you/ what did you learn you can take with you in your further development as CreaTer?
The guest lectures of Wouter Eggink and Douwe Dresscher were a nice way of introducing us to people with jobs that involved technology. My attention span is too short to be listening to people for that long and since we weren’t allowed to make notes (which is a bit odd) I have forgotten most of it. Luckily one of my fellow peers (who I will not name because he/she might get into trouble) did manage to make some notes and refreshed my memory. I recall Wouter Eggink being a designer and this was a field I was very interested in because of my passion for designing. From Wouter I learned about his life as a designer and the projects that he worked on. His view on design being the element that makes a product successful is a view that I fully support because when it comes to products, it’s the appearance that usually matters the most. This is something I’ll definitely keep in mind when designing a product in the future.
Douwe Dresscher is the Smart tech teacher in module 5 which is something I’m really looking forward to because the information that he gave about the projects that he worked on, such as the 3D point cloud that makes a 3D map of the space that is scanned, sound awesome. The 3D point cloud is something that I’ve been wanting for myself to scan objects and adjust them for 3D printing but unfortunately I haven’t ran into any free-consumer software.
Final words
- In what direction do you want to grow as a CreaTer? How could you / do you want to describe yourself as a CreaTer? What are your personal motivations, ambitions and expectations as a professional in the field of Creative Technology? How could you take control of your own professional Development?
As of now I am more of a designer when it comes to CreaTe. I would like to grow into more of an electrical engineer so that I can build my own creations and bring my ideas to life, instead of being stuck on the designing part and handing all the fun over to other people. My personal motivation for now is me wanting to get a job I enjoy that pays good money, and CreaTe is a course that is perfect for me, and I hope to find a job that suits my needs too. My expectations are to, in the future, work on various projects with teams to enhance the quality and quantity of my portfolio so that I have a good start when I have to look for jobs. Taking control of my own personal development happens automatically since the university life is mostly about teaching yourself the necessary (and additional) information. I am happy to have chosen this course and can’t wait to find out what my future career as a CreaTe student beholds.